怎样安装Dreamweaver的jquery扩展,我们通常会用dreamweaver这个网页设计软件来编写网页前台代码,在编写代码时会经常出现下拉的菜单供我们选择,为我们编写代码节省了很多的时间。这样......
2023-03-17 340 JQUERY DREAMWEAVER
在jquery中,通过获得div对象,使用each()方法遍历div对象,利用attr()方法为每一个div添加id属性,从而实现给每一个div加一个id。下面小编举例讲解jquery怎么给每一个div加一个id。

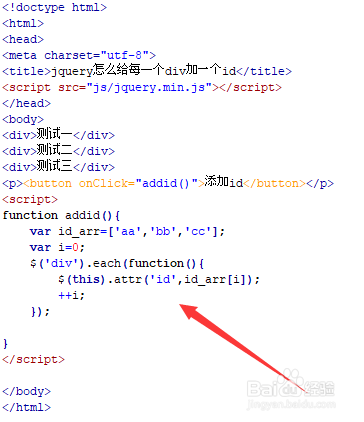
新建一个html文件,命名为test.html,用于讲解jquery怎么给每一个div加一个id。

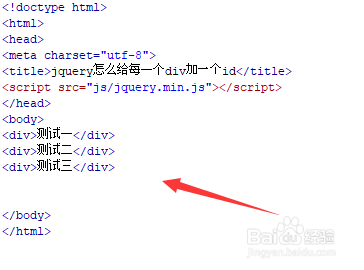
在test.html文件内,使用div标签创建多行文字,div内的内容分别为测试一,测试二,测试三。

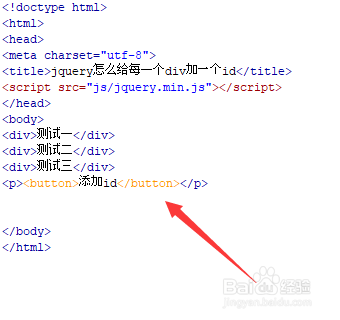
在test.html文件内,使用button标签创建一个按钮,按钮名称为“添加id”。

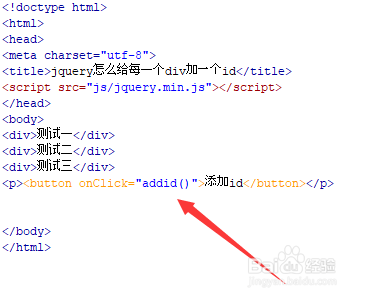
在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行addid()函数。

在js标签中,创建addid()函数,在函数内,定义一个id数组,id值分别为aa,bb,cc。同时,初始化一个i变量,用于取得id数组的值。

在addid()函数内,通过元素名称获得div对象,使用each()方法遍历每一个div,利用attr()方法给每一个div的id属性赋值,从而实现给每一个div添加id属性。

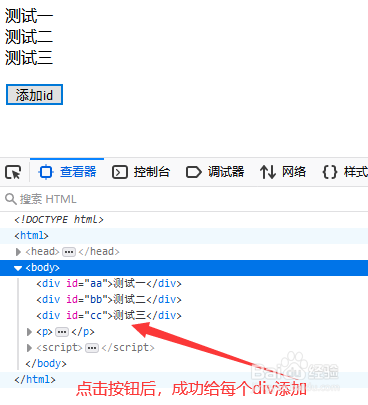
在浏览器打开test.html文件,查看源代码,点击按钮,查看结果。


1、创建一个test.html文件。
2、在文件内,使用div标签创建多行文字,同时创建一个button按钮,用于触发执行js函数。
3、在js标签内,创建js函数,在函数内,定义一个id数组,通过元素名称获得div对象,使用each()方法遍历每一个div,利用attr()方法给每一个div的id属性赋值,从而实现给每一个div添加id属性。
以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: JQUERY
相关文章

怎样安装Dreamweaver的jquery扩展,我们通常会用dreamweaver这个网页设计软件来编写网页前台代码,在编写代码时会经常出现下拉的菜单供我们选择,为我们编写代码节省了很多的时间。这样......
2023-03-17 340 JQUERY DREAMWEAVER

jQuery MiniUI 快速入门,前段时间由于工作的原因接触到MiiUI。感觉MiiUI很强大,使用起来也很舒服。下面我就带领大家快速的使用MiiUI。MiiUI-专业WeUI控件库它能缩短开发时......
2023-03-17 327 JQUERY

怎么使用JQuery Mobile开发移动网站,现在越来越多的人用网站来做手机a,这样的好处是,可以做一个网站,基本上可以做到多个平台adroid,io,w,都可以使用。这里使用JQueryMoile......
2023-03-17 372 JQUERY