jQuery MiniUI 快速入门,前段时间由于工作的原因接触到MiiUI。感觉MiiUI很强大,使用起来也很舒服。下面我就带领大家快速的使用MiiUI。MiiUI-专业WeUI控件库它能缩短开发时......
2023-03-17 327 JQUERY
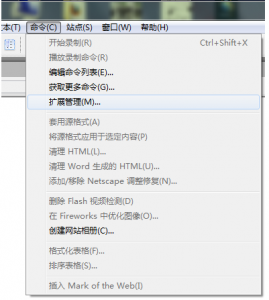
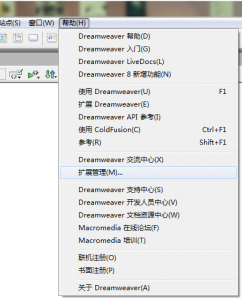
① 在dreamweaver的菜单栏找到“命令”→“扩展管理”






以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
相关文章

jQuery MiniUI 快速入门,前段时间由于工作的原因接触到MiiUI。感觉MiiUI很强大,使用起来也很舒服。下面我就带领大家快速的使用MiiUI。MiiUI-专业WeUI控件库它能缩短开发时......
2023-03-17 327 JQUERY

怎么使用JQuery Mobile开发移动网站,现在越来越多的人用网站来做手机a,这样的好处是,可以做一个网站,基本上可以做到多个平台adroid,io,w,都可以使用。这里使用JQueryMoile......
2023-03-17 373 JQUERY
![jquery经验分享:[1]jquery选择器(id)](https://exp-picture.cdn.bcebos.com/edafb3bcbe2f4770383ac0696f3b3b86032179b5.jpg)
jquery经验分享:[1]jquery选择器(id),jquery已经流行很久了,如果你现在还不会你就OUT了,1,现在你找到任何一个网站从Ta的源代码中都能看到jquery的身影,2,因为jque......
2023-03-17 614 JQUERY