怎样安装Dreamweaver的jquery扩展,我们通常会用dreamweaver这个网页设计软件来编写网页前台代码,在编写代码时会经常出现下拉的菜单供我们选择,为我们编写代码节省了很多的时间。这样......
2023-03-17 342 JQUERY DREAMWEAVER
html css3 jquery自定义右键弹出菜单
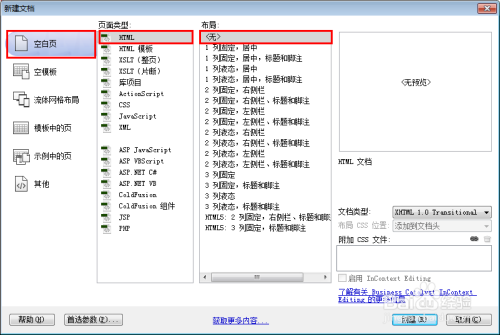
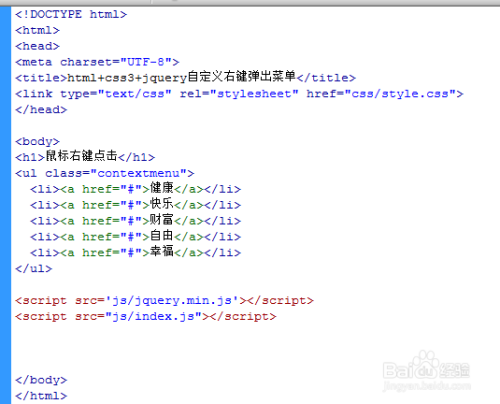
新建html文档。

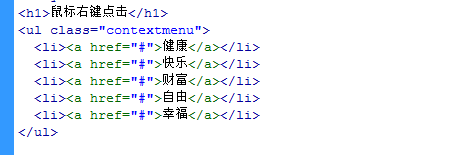
书写hmtl代码。
h1>鼠标右键点击/h1>
ul class="contextmenu">
li>a href="#">健康/a>/li>
li>a href="#">快乐/a>/li>
li>a href="#">财富/a>/li>
li>a href="#">自由/a>/li>
li>a href="#">幸福/a>/li>
/ul>

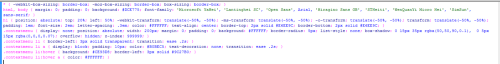
书写css代码。
* { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; }
html, body { margin: 0; padding: 0; background: #DCE775; font-family: 'Microsoft YaHei', 'Lantinghei SC', 'Open Sans', Arial, 'Hiragino Sans GB', 'STHeiti', 'WenQuanYi Micro Hei', 'SimSun', sans-serif; }
h1 { position: absolute; top: 20%; left: 50%; -webkit-transform: translate(-50%, -50%); -ms-transform: translate(-50%, -50%); -o-transform: translate(-50%, -50%); transform: translate(-50%, -50%); padding: 1em; font-size: 2em; letter-spacing: .3em; color: #FFFFFF; text-align: center; border-top: 2px solid #E6EE9C; border-bottom: 2px solid #E6EE9C; }
.contextmenu { display: none; position: absolute; width: 200px; margin: 0; padding: 0; background: #FFFFFF; border-radius: 5px; list-style: none; box-shadow: 0 15px 35px rgba(50,50,90,0.1), 0 5px 15px rgba(0,0,0,0.07); overflow: hidden; z-index: 999999; }
.contextmenu li { border-left: 3px solid transparent; transition: ease .2s; }
.contextmenu li a { display: block; padding: 10px; color: #B0BEC5; text-decoration: none; transition: ease .2s; }
.contextmenu li:hover { background: #CE93D8; border-left: 3px solid #9C27B0; }
.contextmenu li:hover a { color: #FFFFFF; }

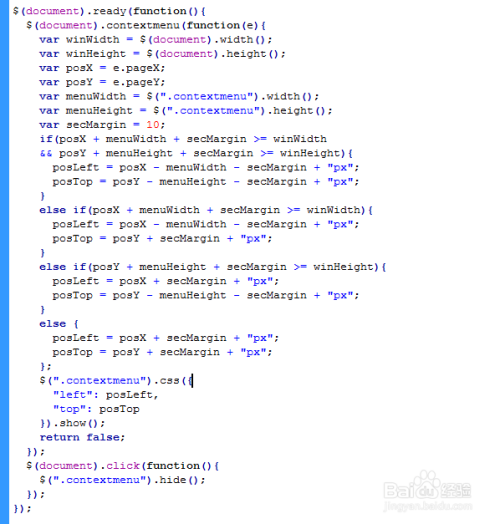
书写并添加js代码。
script src='js/jquery.min.js'>/script>
script>
$(document).ready(function(){
$(document).contextmenu(function(e){
var winWidth = $(document).width();
var winHeight = $(document).height();
var posX = e.pageX;
var posY = e.pageY;
var menuWidth = $(".contextmenu").width();
var menuHeight = $(".contextmenu").height();
var secMargin = 10;
if(posX menuWidth secMargin >= winWidth
&& posY menuHeight secMargin >= winHeight){
posLeft = posX - menuWidth - secMargin "px";
posTop = posY - menuHeight - secMargin "px";
}
else if(posX menuWidth secMargin >= winWidth){
posLeft = posX - menuWidth - secMargin "px";
posTop = posY secMargin "px";
}
else if(posY menuHeight secMargin >= winHeight){
posLeft = posX secMargin "px";
posTop = posY - menuHeight - secMargin "px";
}
else {
posLeft = posX secMargin "px";
posTop = posY secMargin "px";
};
$(".contextmenu").css({
"left": posLeft,
"top": posTop
}).show();
return false;
});
$(document).click(function(){
$(".contextmenu").hide();
});
});
/script>

代码整体结构。

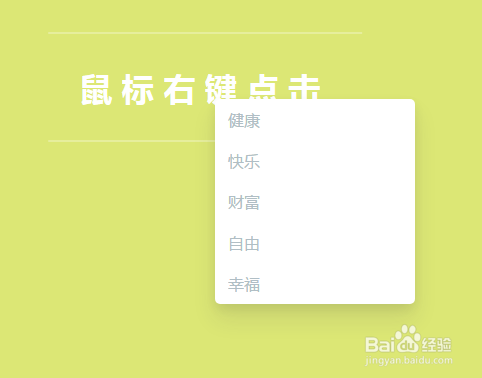
查看效果。

以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
相关文章

怎样安装Dreamweaver的jquery扩展,我们通常会用dreamweaver这个网页设计软件来编写网页前台代码,在编写代码时会经常出现下拉的菜单供我们选择,为我们编写代码节省了很多的时间。这样......
2023-03-17 342 JQUERY DREAMWEAVER

jQuery MiniUI 快速入门,前段时间由于工作的原因接触到MiiUI。感觉MiiUI很强大,使用起来也很舒服。下面我就带领大家快速的使用MiiUI。MiiUI-专业WeUI控件库它能缩短开发时......
2023-03-17 330 JQUERY

怎么使用JQuery Mobile开发移动网站,现在越来越多的人用网站来做手机a,这样的好处是,可以做一个网站,基本上可以做到多个平台adroid,io,w,都可以使用。这里使用JQueryMoile......
2023-03-17 374 JQUERY